Framework and Sketch: Delivering First-Class Design Together

Framework and Sketch: Delivering First-Class Design Together
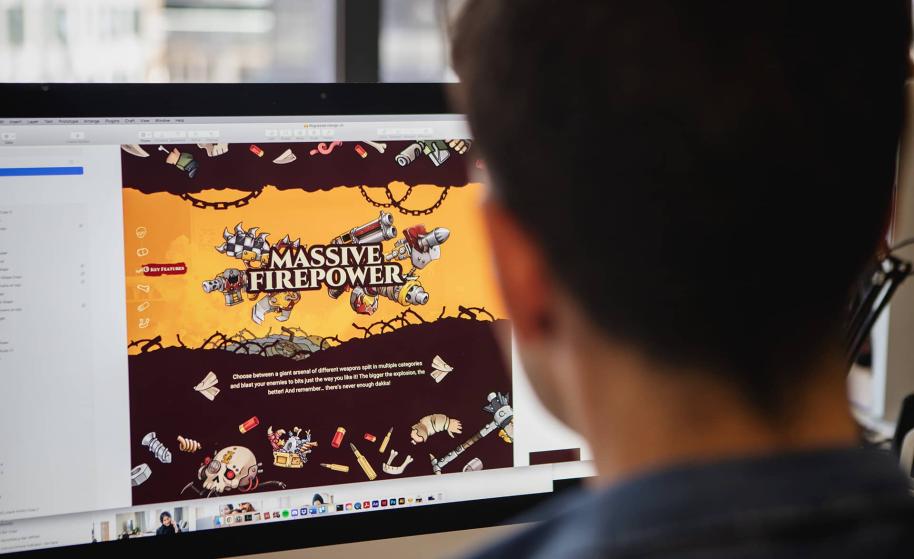
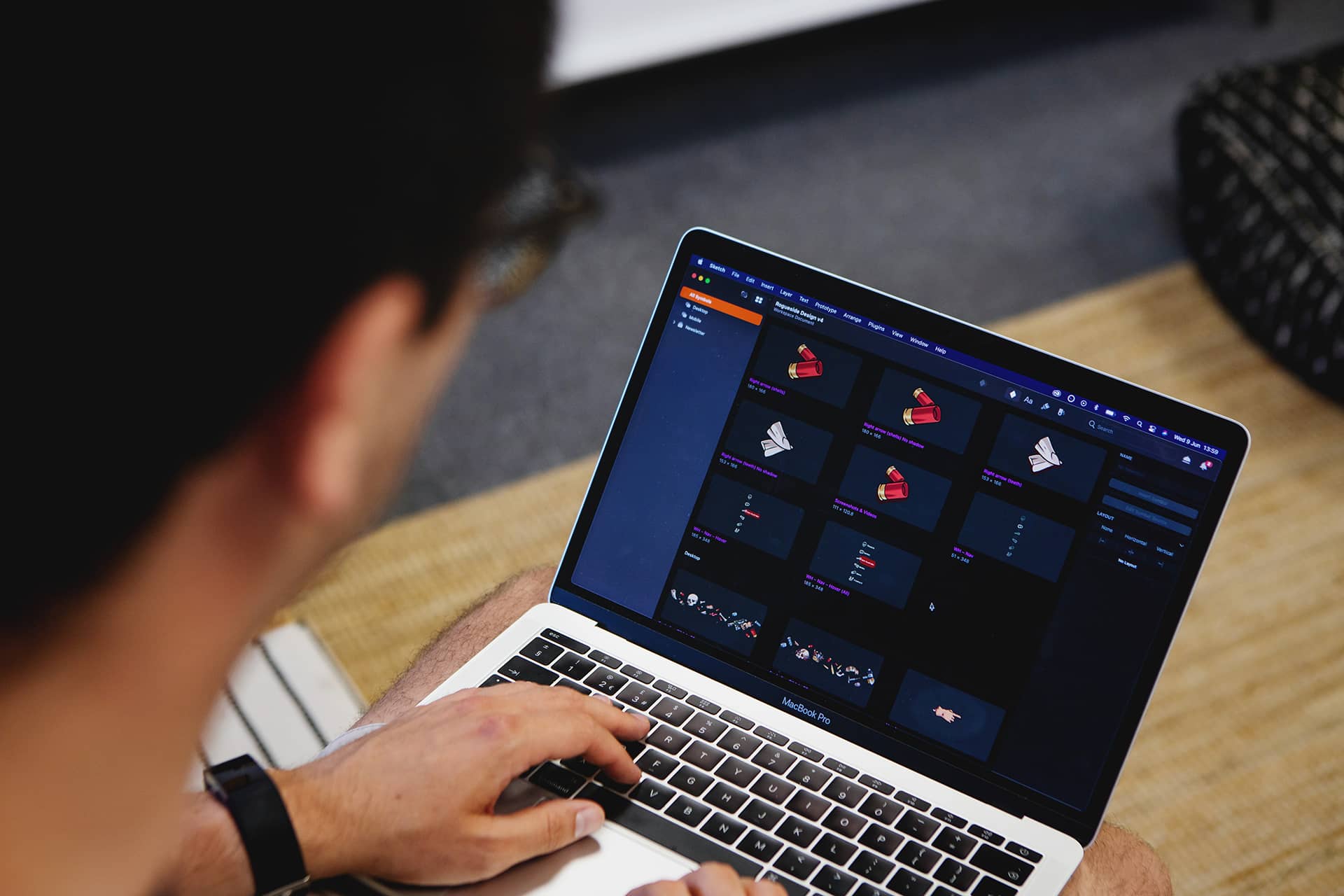
For all of us at Framework Design, creativity is the core of what we do. We have always been committed to providing website design solutions that are unique and inspired because we want our clients to stand out from the crowd. One of the ways we make creativity happen in the Framework office is by using the best tools possible. One of our chosen platforms is Sketch.

Allow us to give you a quick introduction to Sketch if you’re not familiar with the platform. Sketch is a collaborative layout and design software. It provides the key launching point for all design work before it heads off to our in-house development team to be built. Sketch enables us to create designs that our clients can then visualise, and also allows us to provide a clear layout of the design for the developers who will be building it.

As long-time users of the Sketch platform, our Creative Director, Luke Bamford, and UX/UI Designer, Kara Vicca, recently featured in an article on the Sketch blog. They discussed the impact that Sketch has had on Framework Design’s build process, as well as how it has benefited our clients. If you fancy having a read, you can head over to the article here.

As far as the team here are concerned, Sketch has been crucial in streamlining our workflow, allowing us to deliver multiple projects quickly and efficiently. Our Creative Director, Luke, notes that; “Sketch has been our chosen tool that we use to create our digital products for years. It has helped us speed up our entire workflow and has always been at the centre of creating our award-winning work.”
Kara, our UX/UI Designer adds that “the option of multiple design tools on the Sketch system allows us to translate concepts in a flexible and efficient way.”